Como fazer o efeito Tilt Shift no Photoshop
Tenho visto muitos trabalhos rodando pela internet com esse efeito Tilt Shift e achei legal ensinar para você como faz. Vale dizer que em algumas fotos não fica tão bom como em outras. Então não é por que deu errado na primeira foto que você testou que não vá dá certo em outras, ok?
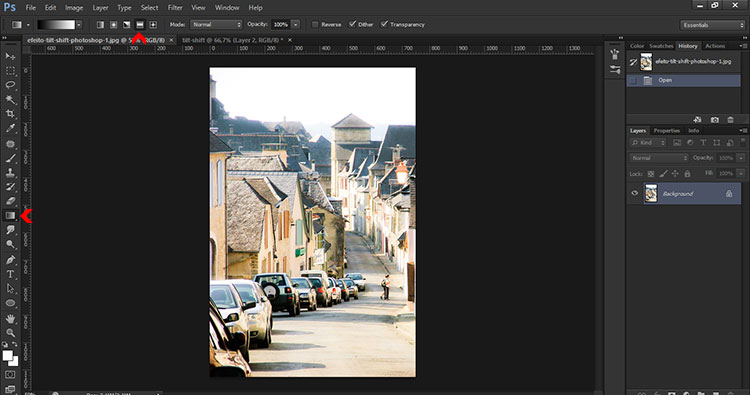
Eu vou usar a imagem abaixo. Se você quiser utilize a mesma para pegar melhor a técnica! Vamos lá?

Foto: stockvault.net
1) Com a foto já aberta no Photoshop você vai selecionar a ferramenta degradê na opção Reflect Gradient e aperta a letra Q.

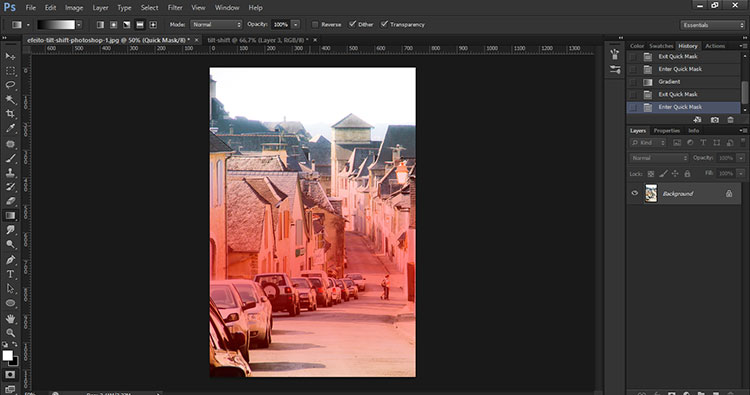
2) Agora clique em uma das pontas da foto e arraste até a outra. Note que ficará uma parte mais avermelhada. Será nela que o efeito ganhará maior destaque. Caso não tenha ficado como desejado, é só repetir o processo, clicar na ponta e arrastar.

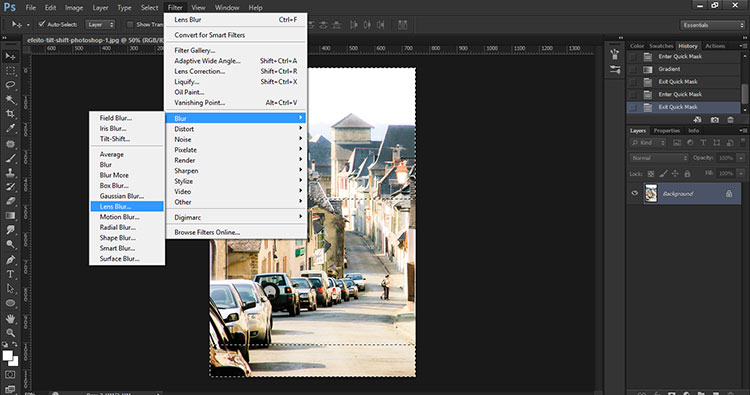
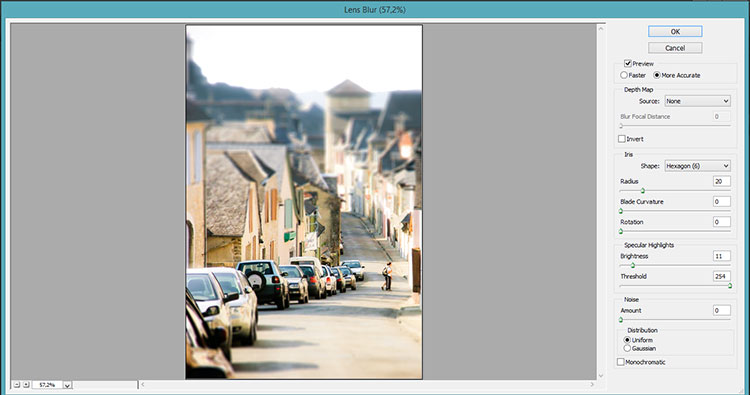
3) Agora aperte novamente a letra Q e vá em Filter > Blur > Lens Blur. Ajuste como nos valores abaixo ou como preferir.


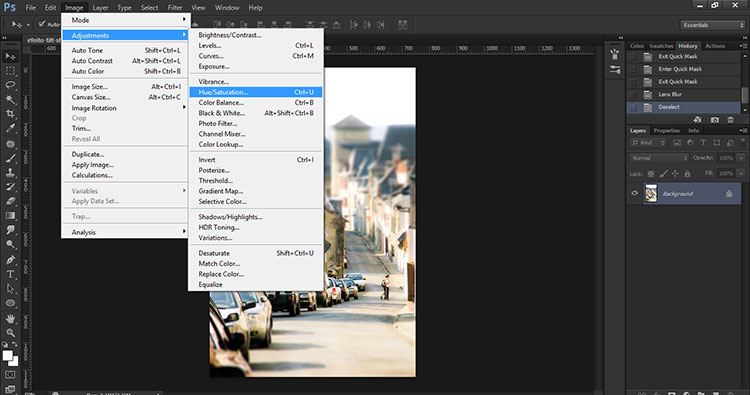
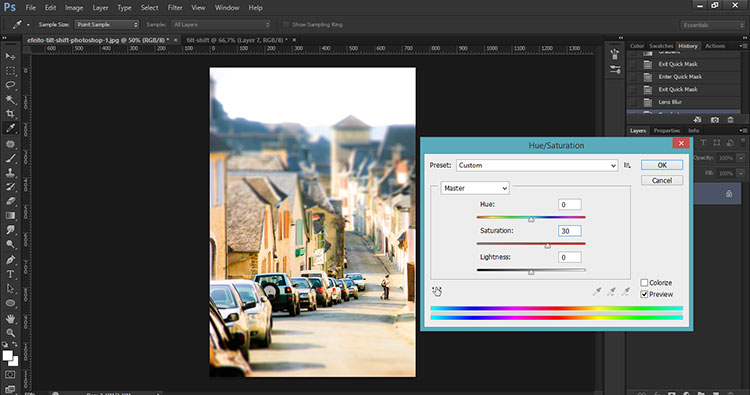
4) Remova a seleção com o CTRL+D e vá em Image > Adjustments > Hue/Saturation. Ajuste como nos valores abaixo ou como preferir.


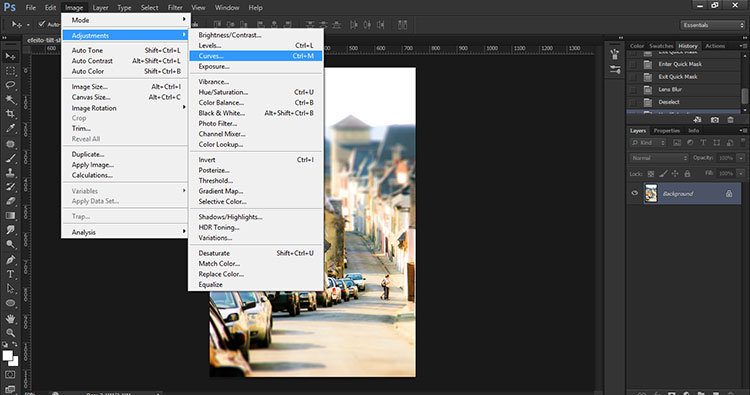
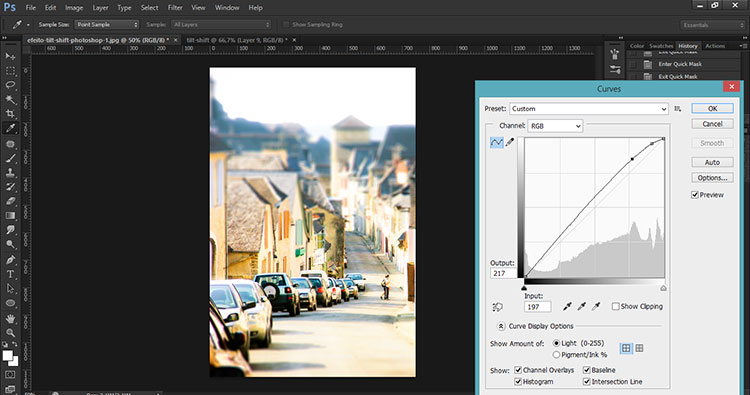
5) Agora vamos em Image > Adjustments > Curves. Ajuste como nos valores abaixo ou como preferir.


Prontinho! Bem fácil, né?

Espero que tenham gostado e até o próximo.
