Otimização e padronização de imagens no Photoshop
 Depois de um ano trabalhando com blog, percebi a necessidade de aprender a fotografar e também a tratar as fotos no Photoshop. A ideia destes posts é mostrar para quem não entende de Photoshop, principalmente blogueiros, que é possível melhorar a qualidade de suas imagens com algumas dicas como: melhorar a luminosidade, e retirar manchinhas.
Depois de um ano trabalhando com blog, percebi a necessidade de aprender a fotografar e também a tratar as fotos no Photoshop. A ideia destes posts é mostrar para quem não entende de Photoshop, principalmente blogueiros, que é possível melhorar a qualidade de suas imagens com algumas dicas como: melhorar a luminosidade, e retirar manchinhas.
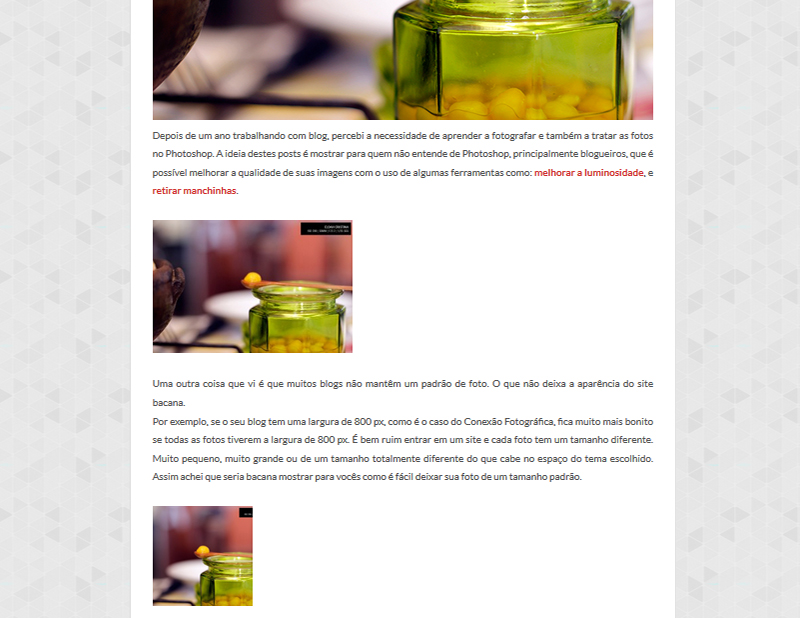
Uma outra coisa que vi é que muitos blogs não mantêm um padrão de foto. O que não deixa a aparência do site bacana.
Por exemplo, se o seu blog tem uma largura de 800 px, como é o caso do Conexão Fotográfica, fica muito mais bonito se todas as fotos tiverem a largura de 800 px. É bem ruim entrar em um site e cada foto tem um tamanho diferente. Muito pequeno, muito grande ou de um tamanho totalmente diferente do que cabe no espaço do tema escolhido. Assim achei que seria bacana mostrar para vocês como é fácil deixar sua foto de um tamanho padrão.
Olha só o exemplo:

Ruim né?
Outro detalhe é salvar uma cópia para web, desta forma seu site irá carregar as fotos bem mais rápido. E não esqueça de salvar sempre uma cópia da foto original. Aqui iremos usar 800 px que é um tamanho bem bacana para o nosso blog. Como cada tema é diferente, você precisa ver qual é o tamanho máximo que cabe no seu, ok?!
Agora vamos lá que é bem fácil.
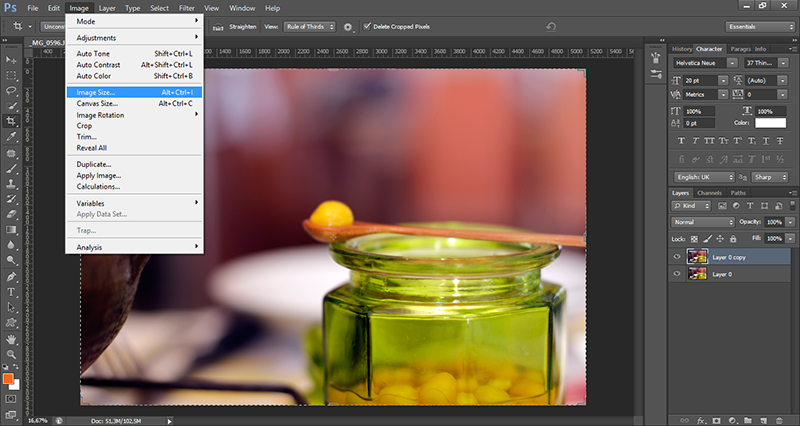
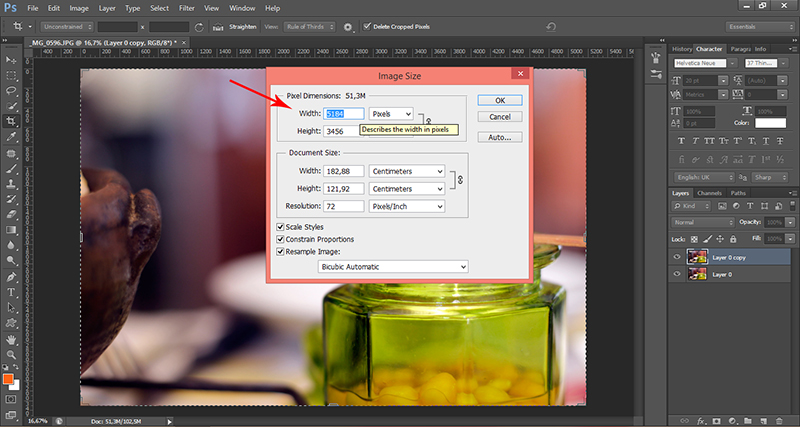
1) Depois de ajustar a luminosidade, retirar as manchinhas, pelinhos e etc (se necessário), você irá no menu Image – Image Size ou CTRL+ALT+I. Perceba que sua imagem é bem grande. No nosso exemplo ela tem 5184 x 3456 px.


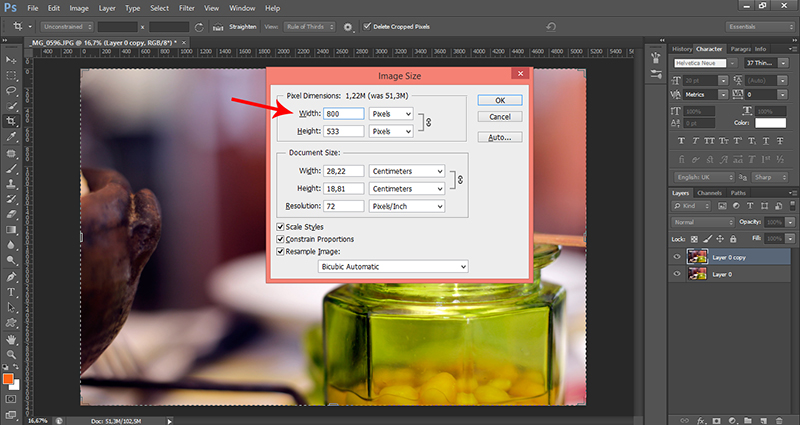
2) No campo width, que é a largura, nós iremos alterar para o tamanho escolhido que é 800 px. Deixe o campo Constrain Proportions marcado e perceba que automaticamente o campo height, neste caso, alterou para 533 px. Ele fará isso proporcionalmente a largura x altura.

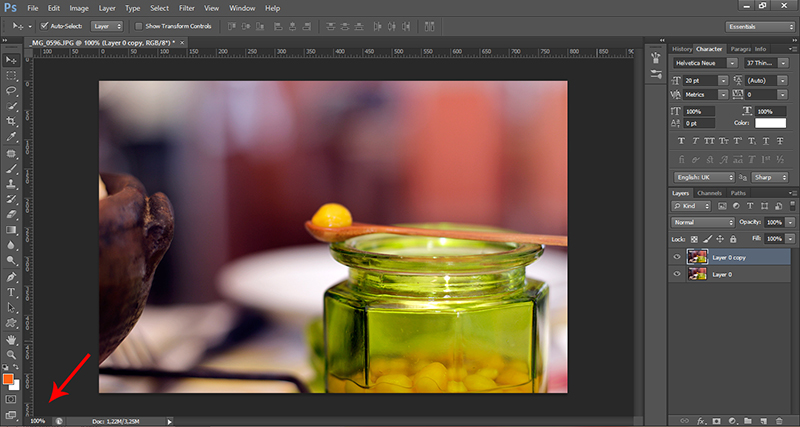
3) Perceba que a imagem ficou beeeeem menor. Não se assuste. Ela provavelmente não estará com 100% do seu tamanho. Então dê um CTRL+ até chegar ao 100%.


4) Agora é só salvar esta versão para web. Para isso é só ir no menu File – Save for web ou CTRL+SHIFT+ALT+S. Ufa! rs


5) Perceba que o tamanho do arquivo diminuiu para 265 K e antes era de 6 MB. Com certeza irá carregar bem mais rápido no seu site, e sem perder a qualidade da foto. Clique em Save… Prontinho, agora é só ser feliz.
Na hora de fechar a imagem do PS não esqueça de não salvar em cima da original. E tá tudo certo. Espero que tenha ajudado mais um pouquinho e até o próximo. =D

Deu super certo comigo! Olha a evolução do blogueiro! Melhor post <3.